- ABOUT YOU’s Next Steps to Building an Inclusive Fashion Community

INSIGHTS ABOUT YOU’s Next Steps to Building an Inclusive Fashion Community
ABOUT YOU TECH
At ABOUT YOU we don’t see ourselves as just another online fashion shop. There are many other companies out there who dictate what to wear and how to be in style. We on the other hand want to support our users in finding their own style and sharing it with each other.
Why and how we enabled all our users to upload their outfits to our shop.
Since May 2014 we’ve been working successfully with influencers — our idols, and already feature them on our websites and apps. Among them are models like Lena Gercke and Eva Padberg, bloggers and Instagram stars like Bonnie Strange and Farina Opoku, and various German TV celebrities. These influencers produce and upload content in the form of shoppable outfits. As we built a social network into our online shop, you can already follow their profiles to receive updates on your newsfeed, just as you are used to from Facebook and Instagram.
One important point is that we don’t want our users to be passive consumers. We want to enable them to participate in the fashion community on a face to face level with their favorite influencers. User generated content also drives engagement and retention, and can be leveraged for monetization. That being the case, it was a logical next step to provide our users with means to upload their own outfits.
This article describes how we continuously develop our products and add new features at ABOUT YOU. The outfit upload feature is a typical example of how we grapple with new ideas and uncertainty.
First Approach
We see the greatest engagement with features across all our platforms inside the mobile app. The production of content for the most influential networks like YouTube and Instagram, happens almost exclusively via mobile devices — at least for non-professionals, so it was clear to us from the beginning that this was going to be an app-only feature.
The outfits on our sites and app are tagged with products, which you can then buy in the shop.


Tagging your own outfit with products from the shop would require a rather complex UI: Select a hotspot on the image, choose a product from our shop (from among 100k products in hundreds of categories), set a name for your outfit, move the tagged products around on the image or even delete them. We’d also have to extend our backend, which holds all our outfit data, to be writable from the outside.
As we were venturing into unknown territory with this feature, we decided that an MVP approach would be best in order to test our main hypothesis:
Users want to share their outfits and generate high quality content on our platform.
For the beginning we believed it would be sufficient to enable users to simply upload their outfit image and display it on their timeline. We would then constantly monitor the amount and quality of uploaded outfit images, and if the adoption of the feature along with the generated data looked good, eventually build the additional functionalities.
The Full Feature Set
After a couple of weeks, the jury was in: Feature adoption looked good and we already had an active community of users who were uploading high quality outfits, almost on a daily basis. This meant it was now time to add further complexity and features to the outfit upload.
Users should be able to:
- Upload a picture (this was already possible before)
- Crop and edit the picture
- Add product tags to the outfit
- Move and delete product tags
- Name the outfit
We sat down with the design team and drafted some initial mock-ups of the UI. Because of the complexity of the task, we quickly decided on a wizard-like step by step guide throughout the outfit creation process. So, you first pick an image from your gallery or take a picture, upload the picture, then crop and edit it, add the product tags, and name your outfit.
After several design iterations, my product manager and I wrote the tickets and user stories, and then presented them to the devs. The technical implementation was pretty straightforward, although some improvements to the UI were raised, which we gladly accepted. As we were not 100% sure with our UX approach, the initial goal was to get a working prototype as quickly as possible.
Failing Fast
One sprint passed and we quickly began user-testing inside our company: I assembled around a dozen working students, interns, and project managers from the online marketing team in a big conference room and let them play around with the prototype of the feature. While carefully observing, I talked them through their thought process and took notes. Shockingly, they were not satisfied at all, but rather confused by the UX.
The single thing that most oft them found irritating was the many steps they had to take to complete their goal: upload an outfit.
Alright, back to the drawing board! I opened my trusty mock-up tool, took a half day off from all appointments, and slapped together a click dummy which solved all the major problems the test group ran into. The new concept was now centered around a single outfit creation view.

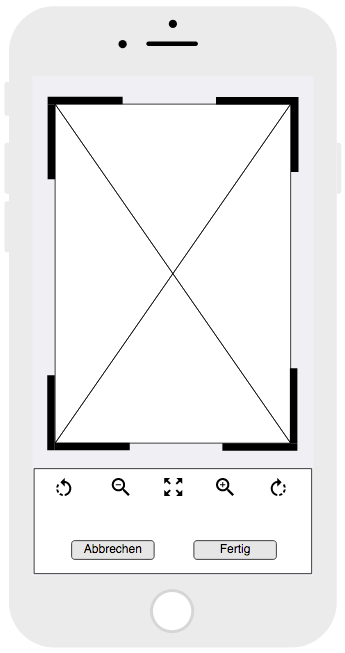
The new workflow: After choosing an image from your gallery or taking a new photo, you are presented with a single outfit creation view (see image above). A single click on “Post” and you are done; the outfit is finished. All other steps are reachable from this point but totally optional and also don’t need to be skipped explicitly. Using the edit button in the upper left hand corner opens an edit mode, which lets you crop and rotate the picture while the “X” in the upper right cancels the whole process. Tapping anywhere on the image opens your wishlist or a list of last viewed products. From there you can choose the products you want to tag in the outfit. Pretty simple so far.

The Final Version
With help of the mockups, the design team was able to quickly come up with final drafts. As most of the changes were simply putting the existing views in a different order, a lot of code from the initial prototype could be reused.



To be able to monitor real user interaction when the feature was released into the wild, tracking events for each part were added. Thus, we can now analyze user behavior in a funnel report to see exactly at which step in the process users are dropping off.
To further increase the quality of the outfits that users upload, we decided to show them a helpful guide when they use the feature for the first time. It gives you a quick intro of what combination of clothes makes a good outfit, ideal lighting conditions, what background to choose, and where to set the focus of the image (yourself of course).

Conclusion and Next Steps
This post hopefully sheds light on how we handle uncertainty in our product roadmap at ABOUT YOU. This very hands-on and experimental approach is followed through almost all processes in our daily business and we intend to keep it that way while continuously growing.
With the development of this feature, the data, and experience we derived from it, we are now able to plan our next moves in making our already active fashion community even better. It especially gave us a great idea of what ratio of content creators to content consumers we could expect in our community, which in turn helps us to model KPIs around it.
If you liked this post, you might also be interested in Christian Flack’s entry From Prototype to Production, which handles similar cases.
Like the idea of working with ABOUT YOU and the Mobile Team?
More articles
ABOUT YOU TECH
ABOUT YOU TECH
